14 Path
(new-path (-> procedure? PATH?))
Path is a shape, combinated some path actions, include moveto, lineto, arc, ccurve etc.
All the path actions should be include in this procedure.
14.1 Raw Path
(svg-path-raw (-> string? void?))
Define a bunch path by raw data.
(svg-out 263 188 (lambda () (let ([path_id (svg-def-shape (new-path (lambda () (svg-path-raw "M248.761,92c0,9.801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021 c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334 c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149 C39.238,37.084,80.419,9.083,129.702,9.083c49.24,0,90.379,27.937,100.414,65.228h0.021 c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z"))))] [sstyle_path (sstyle-new)]) (set-SSTYLE-fill! sstyle_path "#7AA20D") (set-SSTYLE-stroke-width! sstyle_path 9) (set-SSTYLE-stroke! sstyle_path "#7AA20D") (set-SSTYLE-stroke-linejoin! sstyle_path 'round) (svg-place-widget path_id #:style sstyle_path))))
14.2 svg-path-moveto/svg-path-moveto*
(svg-path-moveto (-> (cons/c number? number?) void?)) (svg-path-moveto* (-> (cons/c number? number?) void?))
Move to new position.
moveto* use absolute position.
moveto use relative position.
14.3 svg-path-close
(svg-path-close (-> void?))
Close a path.
14.4 svg-path-lineto/lineto*/hlineto/vlineto
(svg-path-lineto (-> (cons/c number? number?) void?)) (svg-path-lineto* (-> (cons/c number? number?) void?)) (svg-path-hlineto (-> number? void?)) (svg-path-vlineto (-> number? void?))
Draw a line.
svg-path-lineto: use absolute position.
svg-path-lineto: use relative postion.
svg-path-hlineto: horizontal distince.
svg-path-vlineto: vertical distince.
(svg-out 110 160 (lambda () (let ([path_id (svg-def-shape (new-path (lambda () (svg-path-moveto* '(5 . 5)) (svg-path-hlineto 100) (svg-path-vlineto 100) (svg-path-lineto '(-50 . 50)) (svg-path-lineto '(-50 . -50)) (svg-path-close))))] [sstyle_path (sstyle-new)]) (set-SSTYLE-fill! sstyle_path "none") (set-SSTYLE-stroke-width! sstyle_path 5) (set-SSTYLE-stroke! sstyle_path "#7AA20D") (set-SSTYLE-stroke-linejoin! sstyle_path 'round) (svg-place-widget path_id #:style sstyle_path))))
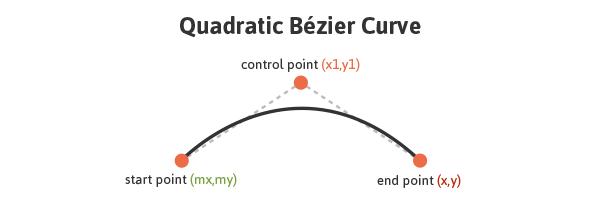
14.5 svg-path-qcurve/qcurve*

(svg-path-qcurve (-> (cons/c number? number?) (cons/c number? number?) void?)) (svg-path-qcurve* (-> (cons/c number? number?) (cons/c number? number?) void?))
qcurve use relative position, relative to the start position.
qcurve use absolute position.
(svg-out 220 120 (lambda () (let ([path_id (svg-def-shape (new-path (lambda () (svg-path-moveto* '(10 . 60)) (svg-path-qcurve* '(60 . 10) '(110 . 60)) (svg-path-qcurve* '(160 . 110) '(210 . 60)))))] [path_style (sstyle-new)] [red_dot_id (svg-def-shape (new-circle 5))] [dot_style (sstyle-new)]) (set-SSTYLE-fill! path_style "none") (set-SSTYLE-stroke-width! path_style 3) (set-SSTYLE-stroke! path_style "#333333") (svg-place-widget path_id #:style path_style) (set-SSTYLE-fill! dot_style "red") (svg-place-widget red_dot_id #:style dot_style #:at '(10 . 60)) (svg-place-widget red_dot_id #:style dot_style #:at '(60 . 10)) (svg-place-widget red_dot_id #:style dot_style #:at '(110 . 60)) (svg-place-widget red_dot_id #:style dot_style #:at '(160 . 110)) (svg-place-widget red_dot_id #:style dot_style #:at '(210 . 60)))))
little red pots show the control points.
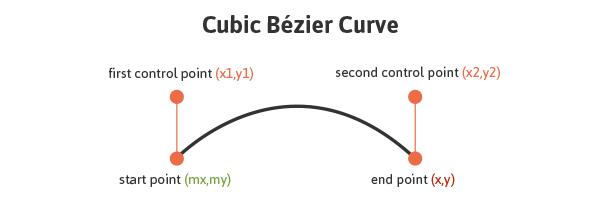
14.6 svg-path-ccurve/ccurve*

(svg-path-ccurve (-> (cons/c number? number?) (cons/c number? number?) (cons/c number? number?) ) void?) (svg-path-ccurve* (-> (cons/c number? number?) (cons/c number? number?) (cons/c number? number?) ) void?)
(svg-out 200 120 (lambda () (let ([path_id (svg-def-shape (new-path (lambda () (svg-path-moveto* '(10 . 60)) (svg-path-ccurve* '(30 . 15) '(80 . 15) '(100 . 60)) (svg-path-ccurve* '(120 . 105) '(170 . 105) '(190 . 60)) )))] [path_style (sstyle-new)] [red_dot_id (svg-def-shape (new-circle 5))] [dot_style (sstyle-new)]) (set-SSTYLE-fill! path_style "none") (set-SSTYLE-stroke-width! path_style 3) (set-SSTYLE-stroke! path_style "#333333") (svg-place-widget path_id #:style path_style) (set-SSTYLE-fill! dot_style "red") (svg-place-widget red_dot_id #:style dot_style #:at '(10 . 60)) (svg-place-widget red_dot_id #:style dot_style #:at '(30 . 15)) (svg-place-widget red_dot_id #:style dot_style #:at '(80 . 15)) (svg-place-widget red_dot_id #:style dot_style #:at '(100 . 60)) (svg-place-widget red_dot_id #:style dot_style #:at '(120 . 105)) (svg-place-widget red_dot_id #:style dot_style #:at '(170 . 105)) (svg-place-widget red_dot_id #:style dot_style #:at '(190 . 60)))))
little red pots show the control points.
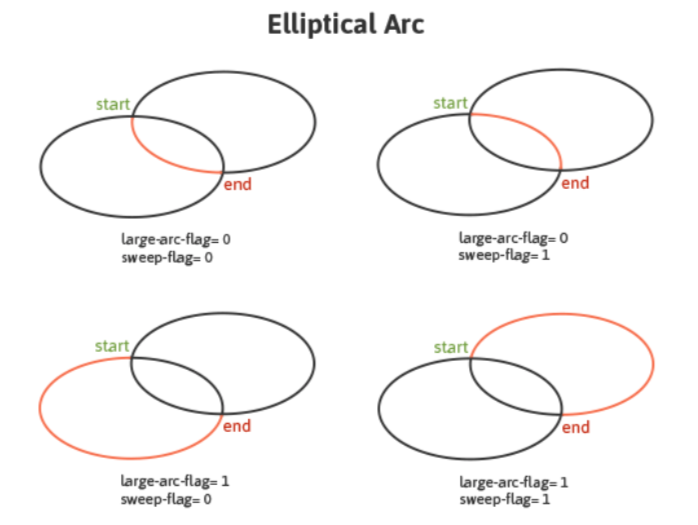
14.7 svg-path-arc/arc*

(svg-path-arc (-> (cons/c number? number?) (cons/c number? number?) (or/c 'left_big 'left_small 'right_big 'right_small) void?)) (svg-path-arc* (-> (cons/c number? number?) (cons/c number? number?) (or/c 'left_big 'left_small 'right_big 'right_small) void?))
the arc is a part of ellipse, through start and end point.
point is the end point.
radius specify the ellipse’s size.
direction is a simplified large-arc-flag and sweep-flag’s comibination.
(svg-out 300 130 (lambda () (let ( [arc1_id (svg-def-shape (new-path (lambda () (svg-path-moveto* '(130 . 45)) (svg-path-arc* '(170 . 85) '(80 . 40) 'left_big))))] [arc2_id (svg-def-shape (new-path (lambda () (svg-path-moveto* '(130 . 45)) (svg-path-arc* '(170 . 85) '(80 . 40) 'left_small))))] [arc3_id (svg-def-shape (new-path (lambda () (svg-path-moveto* '(130 . 45)) (svg-path-arc* '(170 . 85) '(80 . 40) 'right_big))))] [arc4_id (svg-def-shape (new-path (lambda () (svg-path-moveto* '(130 . 45)) (svg-path-arc* '(170 . 85) '(80 . 40) 'right_small))))] [arc_style (sstyle-new)] [red_dot_id (svg-def-shape (new-circle 5))] [dot_style (sstyle-new)] ) (set-SSTYLE-stroke-width! arc_style 3) (set-SSTYLE-fill! arc_style "none") (let ([_arc_style (struct-copy SSTYLE arc_style)]) (set-SSTYLE-stroke! _arc_style "#ccccff") (svg-place-widget arc1_id #:style _arc_style)) (let ([_arc_style (struct-copy SSTYLE arc_style)]) (set-SSTYLE-stroke! _arc_style "green") (svg-place-widget arc2_id #:style _arc_style)) (let ([_arc_style (struct-copy SSTYLE arc_style)]) (set-SSTYLE-stroke! _arc_style "blue") (svg-place-widget arc3_id #:style _arc_style)) (let ([_arc_style (struct-copy SSTYLE arc_style)]) (set-SSTYLE-stroke! _arc_style "yellow") (svg-place-widget arc4_id #:style _arc_style)) (set-SSTYLE-fill! dot_style "red") (svg-place-widget red_dot_id #:style dot_style #:at '(130 . 45)) (svg-place-widget red_dot_id #:style dot_style #:at '(170 . 85)))))